クロスブラウザとプログレッシブ・エンハンスメント
こんにちは。開発部の横山です。
みなさんWebサイトやWebアプリなどWebブラウザを利用するコンテンツを使用する機会が多いかと思います。そんなブラウザですが、我々開発者がブラウザを使用するコンテンツを作る上で無視することのできない大きなポイントが「クロスブラウザ」という概念です。
Webサイトを制作する際には、あるブラウザでは思った通りに表示されるが、別のブラウザで見ると表示が崩れている、もしくは思った通りに表示されないという現象が起こりがちです。本来なら、ブラウザが変わってもWebサイトの表示は変わるべきではなく、開発者もW3CというWeb技術の標準化団体の決めたルールに準拠して作成しています。では、なぜ全てのブラウザで同様の表示がされないのか? 答えは各ブラウザごとで表示するためのコードの解釈が違うからです。その解釈の違いを埋めて複数のブラウザで正常に動作し閲覧できるようにすることが「クロスブラウザ」という概念なのです。
このように、Web制作において大前提となっているクロスブラウザですが、近年HTML5やCSS3など新しく有用的な技術が登場し、ブラウザの対応状況も常に変動がある中で全てのブラウザ・端末間の見た目や動きを合わせるのは大変な状況になってきております。
そうした流れの中で、必然的に欠かすことができなくなる知識が、「プログレッシブ・エンハンスメント」という概念です。簡単に説明すると「どんなユーザーにも提供できる情報は同じであるが、それらの見せ方は使用する環境によって変化する」ということです。つまり、最新のブラウザでも古いブラウザでも同じように情報を提供しますが、最新のブラウザであれば、よりリッチなコンテンツとデザインを提供できるのです。以下に例を示します。

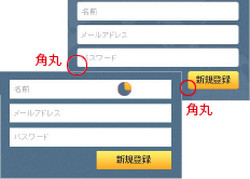
角丸を表現できるCSS3を解釈できる新しいブラウザではテキストボックスとボタンの角が丸めて表示されますが、解釈できない古いブラウザでは角丸は表現できていません。しかし、レイアウトは確保されていて、サービスを使うには何の問題もありません。
このように、古いものを切り捨てるわけではないが、新しいことも取り入れていける「プログレッシブ・エンハンスメント」は今後積極的に活用していきたいですね。








